In un recente articolo abbiamo parlato dell’ultimo grande aggiornamento di Google, il Page Experience Update. Proprio questa settimana arrivano le prime modifiche ai fattori di ranking: cosa dobbiamo aspettarci?
I primi segnali del Page Experience Update
Per certi versi, non moltissimo: i primi avvisi sull’update avevano già reso chiaro che nel primo periodo di roll-out non avremmo notato enormi cambiamenti nel ranking delle pagine.
Nella seconda metà di giugno assisteremo ai seguenti aggiornamenti:
- Il simbolo AMP verrà progressivamente eliminato dalle SERP;
- Potremmo vedere un nuovo simbolo, che sintetizza la Page Experience di una pagina;
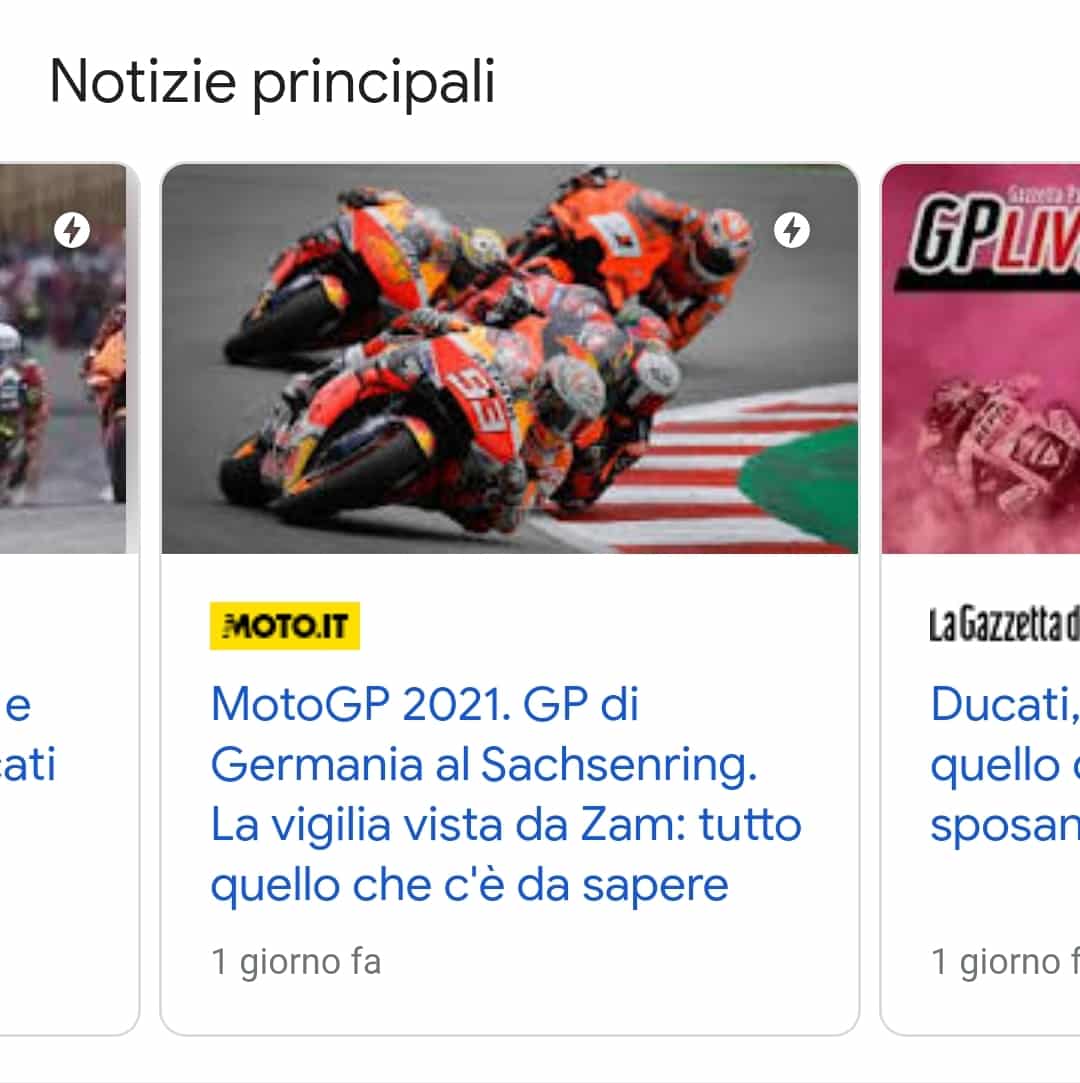
- Il carosello con le Notizie Principali ospiterà anche pagine tradizionali.
Questi piccoli cambiamenti impatteranno in maniera relativa sull’esperienza di navigazione degli utenti, ma potrebbero generare importanti cambiamenti per chi compete su Google News.
La competizione per comparire nello snippet Notizie Principali si allargherà infatti anche alle pagine non-AMP: verrà rimossa un’importante barriera all’ingresso, considerando inoltre che non tutti i siti adottano le Accelerated Mobile Pages a cuor leggero.
Cosa sono le pagine AMP
Il progetto AMP è uno standard unificato, nato per velocizzare il caricamento di una pagina su mobile. Le pagine AMP sono delle versioni semplificate di una pagina Web, alleggerite di elementi visuali e altre fonti di “distrazione” per i browser.
Liberandosi di questi elementi, le pagine caricano più velocemente i contenuti, a vantaggio dell’esperienza utente. Cliccando su un risultato AMP arriviamo dritti al sodo, senza dover attendere pesanti animazioni above the fold. In media, le pagine AMP sono quattro volte più veloci di quelle tradizionali e usano un decimo dei loro dati: questo perché vengono ospitate sui server di Google, e non su quelli proprietari dei siti Web come le pagine tradizionali.
Introdotto nel 2015, AMP si è espanso a macchia d’olio sul Web, diventando uno strumento quasi obbligatorio per siti di notizie e testate giornalistiche. L’introduzione delle Notizie Principali su mobile ha dato un’ulteriore accelerata a questo trend, dato che solo le pagine AMP potevano comparire in questa SERP feature.
Man mano che gli webmaster iniziavano a prendere confidenza con questo strumento, sono emersi però i primi svantaggi:
- Le Accelerated Mobile Pages sono piuttosto difficili da implementare manualmente. I CMS come WordPress pullulano di plugin ed estensioni che facilitano il lavoro, ma creare pagine che si distacchino dal formato-base di AMP è complicato.
- AMP riduce l’interattività dei contenuti all’essenziale, colpendo immagini non ottimizzate e banner pubblicitari. Per molto tempo, inserire degli ad in una pagina AMP era impossibile, e i guadagni pubblicitari ne hanno risentito. Oggi questo processo è molto più semplice, ma lo scetticismo è comunque rimasto.
- Infine, il monitoraggio delle pagine AMP su Google Analytics è un po’ più macchinoso del solito. Dopotutto, si tratta di pagine hostate su Google, che quindi tecnicamente non fanno parte del nostro sito Web.
Il Page Experience Update segna l’inizio della fine per AMP?
I primi aggiornamenti del Page Experience intervengono sulla visualizzazione delle pagine AMP. In origine, questi URL recavano un piccolo badge di riconoscimento, che nei prossimi giorni verrà rimosso. Anche l’apertura delle Notizie Principali alle pagine tradizionali rappresenta una sorta di ridimensionamento per AMP.

Quindi, in futuro abbandoneremo questo standard? Non è detto: secondo una ricerca del Search Engine Journal, le pagine “accelerate” hanno un CTR più alto rispetto a quelle tradizionali, anche se pochi utenti sanno riconoscerle. Inoltre, se adottiamo AMP siamo sicuri che le nostre pagine avranno delle ottime performance e saranno mobile-friendly.
La ratio dietro questi movimenti sembra più legata all’idea di premiare una User Experience positiva a tutto tondo. Potremmo dire che Google non vuole eliminare AMP, ma vuole premiare chi cura il suo sito anche all’infuori di AMP.
Quante volte ci è capitato? Ogni giorno troviamo siti che offrono un articolo AMP fluido e leggibile, affiancato poi a pagine tradizionali piene di animazioni macchinose, o di banner che spostano i contenuti e rendono impossibile la navigazione.
Ecco, a nostro avviso il Page Experience Update cercherà di pareggiare questo enorme divario qualitativo tra pagine “accelerate” e pagine tradizionali. Per posizionare meglio le proprie pagine, l’intero sito Web dovrà muoversi verso un’esperienza utente piacevole e veloce: quale miglior modo per indurre a farlo se non “depotenziare” AMP?
Anche l’idea di introdurre un badge di segnalazione per la User Experience si muove in questa direzione. Se verrà confermato, questo simbolo permetterà agli utenti di intuire fin dalla SERP quali saranno i siti in grado di fornire loro una buona esperienza di navigazione. È ragionevole aspettarsi che la propensione a cliccare su un risultato piuttosto che su un altro dipenderà anche da questo fattore.
Quindi, per avere delle pagine che si posizionano bene dovremo tenere conto anche delle loro performance e dell’esperienza di navigazione che offriamo al nostro pubblico.
In conclusione
Per i siti che non fanno uso di AMP, questi primi aggiornamenti cambieranno poco. Se noti qualche sbalzo nel ranking, è più probabile che dipenda dal Core Update di giugno-luglio 2021: ne abbiamo parlato qui.
Il Page Experience Update ci terrà impegnati fino ad agosto, momento in cui tutti i micro-aggiornamenti che lo compongono diventeranno operativi al 100%. Seguici per restare aggiornato!
Cosa possiamo fare per te
Se questo articolo ti ha fatto capire che hai bisogno di migliorare il posizionamento del tuo sito, contattaci per saperne di più! LinkJuice è l’agenzia di Digital PR, Link Building, SEO e Brand Reputation che può supportare al meglio la tua idea di business digitale e seguirti passo dopo passo per potenziarla al massimo, aumentando i ricavi del tuo progetto.