Con l’annuncio del Page Experience Update, Google ha sottolineato l’importanza dell’esperienza utente tra le pagine dei nostri siti. Nessuno vuole più vedere pagine che ci mettono anni a caricarsi. Sapevi che una delle maggiori cause della lentezza di caricamento di una pagina è la dimensione delle sue immagini? Ecco perché la SEO per immagini è più importante che mai.
Non sai da dove partire? Nessun problema: in questo articolo troverai tutte le basi dell’ottimizzazione SEO delle immagini e qualche consiglio per non sentirti mai impreparato!
Perché concentrarsi sulle immagini?
Le immagini sono tra i file multimediali più diffusi sul Web. Servono a rendere più comprensibile un articolo, a dare un riferimento agli utenti e guidano i bot tra le nostre pagine.
L’ottimizzazione SEO si basa su una serie di considerazioni sulle immagini:
- Sono di buona qualità?
- Sono pertinenti all’articolo?
- Si caricano velocemente?
- Occupano il giusto spazio sullo schermo?
- I tag sono inseriti correttamente?
Partiamo dall’ultimo punto, quello più rilevante per i bot dei motori di ricerca e per gli utenti.
Come ottimizzare i tag dell’immagine
Nel momento in cui carichiamo un’immagine in una pagina Web, dobbiamo compilare una serie di campi, ciascuno avente un preciso scopo. Questi campi servono a descrivere l’immagine in maniera coerente, per due ordini di motivi.
In primis, l’accessibilità. Per navigare online, le persone ipovedenti usano degli screen-reader, cioè dei programmi che leggono per loro le pagine Web. Quando trovano un’immagine, questi software sfruttano tutte le informazioni a loro disposizione per descriverla agli utenti: più dettagliata è la descrizione di un’immagine, più accessibile è il contenuto.
Anche i bot dei motori di ricerca adorano le immagini ben ottimizzate. Sebbene negli ultimi anni il machine learning abbia fatto passi da gigante, Google non riesce da solo a riconoscere perfettamente un’immagine. Il suo bot ha bisogno di prelevare le informazioni dai parametri allegati al file multimediale.
L’ottimizzazione SEO delle immagini rappresenta anche un importante fattore di ranking. Se Google non ha idea di cosa rappresenti un’immagine in un articolo, la ignorerà. In una SERP competitiva, questa condizione pesa moltissimo!
Le immagini ben ottimizzate lato SEO aiutano a dare maggiore significato a ciò che scriviamo: Google interpreterà l’articolo nel suo insieme come una fonte di informazioni ben contestualizzate e lo riterrà rilevante per una specifica query.
Anche per questo, di solito i campi descrittivi di un’immagine vengono compilati usando le parole chiave per cui stiamo posizionando il nostro articolo. Ma quali sono questi caratteri da ottimizzare?
Nome del file
Per fare un ottimo lavoro in chiave SEO per immagini dobbiamo partire dalla cosa più semplice: il nome del file. Quando scarichiamo una foto da una banca dati, o la carichiamo dalla nostra macchina fotografica, spesso il nome del file è una sequenza di parole e numeri che non danno una grossa mano a descrivere il soggetto.
Un esempio? Immaginiamo di dover scrivere un articolo sui carlini, la buffa razza canina. Andiamo quindi su una banca dati di immagini e scarichiamo la foto di un carlino: nella didascalia, trovi il nome originale del file.
Questo nome non è rappresentativo dell’immagine, perché non suggerisce nulla sul suo contenuto. Rinominando questa foto come “cucciolo-carlino.jpg” otteniamo quanto desiderato: la descrizione dà immediatamente un’idea del contenuto dell’immagine e rafforza il contesto dell’articolo.
Il nome del file immagine ha anche un’importanza strategica da un punto di vista SEO, dato che consolida la keyword per la quale il nostro articolo si sta posizionando. La forma che scegliamo per il nome file è molto importante:
- Si usano solo le parole chiave, senza punteggiatura o articoli.
- Esiste una gerarchia fra termini: le keywords più significative vanno a sinistra.
- Non bisogna farsi prendere la mano: è preferibile una descrizione più asciutta rispetto a una continua ripetizione di parole chiave.
Tag Title
Ci addentriamo poi nel codice HTML dell’immagine. Non preoccuparti, tutti i CMS più diffusi permettono di modificare con un clic gli attributi dei file multimediali, senza dover impazzire con la sintassi.
Il discorso sul tag Title ricalca quanto abbiamo visto per il nome del file: servono dei termini descrittivi, che diano significato all’immagine inserita nell’articolo. Anche le regole da rispettare sono pressoché identiche.
Quando il cursore del mouse passa sopra un’immagine, qualche volta appare una finestra a scomparsa con una breve descrizione. Questa finestra prende il nome di tooltip, e prende le sue informazioni proprio dal tag Title!
Tag Alt
Arriviamo così al protagonista indiscusso della SEO per immagini: il tag Alt, o testo alternativo. Si tratta dell’elemento su cui concentrare maggiormente l’attenzione, perché è utilizzato sia dagli screen-reader per ipovedenti che da Googlebot per capire cosa succede dentro un’immagine.
A differenza dei due parametri esaminati in precedenza, il testo alternativo è l’unico elemento obbligatorio per descrivere un’immagine: l’ottimizzazione di questo elemento è di importanza capitale.
Anche in questo caso, nei maggiori CMS è possibile modificare il tag Alt di un’immagine in un baleno. Ma cosa ci va messo dentro?
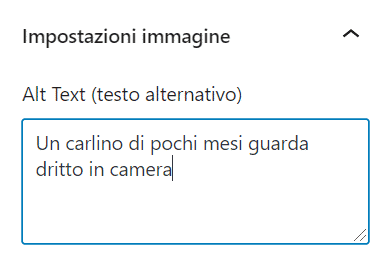
In questo tag va inserita una frase che abbia un senso compiuto e che contenga la parola chiave principale. Non bisogna però esagerare con l’ottimizzazione, perché si rischia di penalizzare il posizionamento dell’articolo!
Per non scrivere una descrizione chilometrica, tieni a mente le dimensioni dell’immagine. Una parola ogni 40×16 pixel: questo è il rapporto aureo. Riprendendo l’esempio di poco fa, se le dimensioni di “cucciolo-carlino.jpg” fossero 320×128 pixel occorrerebbe un testo alternativo di 8 parole.

Un buon esempio è “Un carlino di pochi mesi guarda dritto in camera”. Otto parole, con la keyword principale posizionata sulla sinistra. Cerca di non essere troppo meccanico nella scrittura del testo alternativo: anche gli utenti beneficiano di questa informazione.
Il testo alternativo è un fattore di ranking, cioè è un elemento che Google tiene in considerazione per decidere il posizionamento di un articolo nella SERP. Presta molta attenzione al modo in cui lo scrivi e non esagerare con l’ottimizzazione.
SEO per immagini: Le dimensioni
Terminata questa carrellata sugli elementi tecnici delle immagini, passiamo a un aspetto ugualmente rilevante: la loro altezza e larghezza, cioè gli attributi Height e Width nel codice HTML.
WordPress ci permette di visualizzare all’istante le dimensioni di un file multimediale quando lo carichiamo in un articolo. Basta un semplice gesto per allargare e rimpicciolire l’immagine a piacimento.
Ci sono però dei casi in non basta trascinare le ancore su WordPress per risolvere il problema delle immagini. Ad esempio, i thumbnail (le immagini di anteprima di un articolo) hanno delle dimensioni ben precise, che devono essere “dichiarate” prima del caricamento.
Dichiarare le dimensioni di un’immagine significa specificarle correttamente nel codice HTML, aggiungendo un valore numerico agli attributi height e width del tag <img>. Si tratta di un’azione che dovremmo compiere ogni volta che carichiamo un’immagine, ma che per i thumbnail in particolare è fondamentale.
Se non siamo noi a stabilire quali sono le dimensioni delle immagini, sarà il browser a deciderle sulla base delle dimensioni dello schermo, del tema che usiamo per il nostro sito e molto altro. Questa cosa è positiva dal punto di vista dell’usabilità dei contenuti, ma un disastro a livello di performance: per scalare l’immagine alle dimensioni giuste, il browser impiega del tempo prezioso che allunga viene “rubato” al caricamento dell’intero articolo.
Immagina di avere un articolo con decine di immagini, nessuna delle quali ha delle dimensioni dichiarate. Se lasci che sia il browser a decidere al posto tuo quanto deve essere grande ogni singola immagine, i tempi di caricamento si dilatano a dismisura.
SEO per immagini: Il peso
Quando si parla di SEO, le dimensioni contano eccome. Ogni immagine che inseriamo in una pagina è come una scatola che i browser devono aprire con cura. Più tempo impiegano ad aprire le loro scatole, più le nostre girano.
A parità di formato, più grandi sono l’altezza e la larghezza di un file multimediale, più questo è pesante: serve cioè molto più tempo al browser per caricare il contenuto e mostrarlo agli utenti. In alcuni casi, i tempi di caricamento sono talmente lunghi che il browser si arrende e mostra un file vuoto, con una breve descrizione: il testo alternativo, che abbiamo visto poco fa.
Anche se può sembrare controintuitivo, le immagini migliori per il Web sono quelle che si caricano velocemente, non quelle di ottima qualità. Entra così in gioco il formato del file.
Normalmente, siamo abituati a preferire il formato .png, che non genera una grande perdita di qualità e permette una buona resa dei particolari. C’è però un problema: le immagini .png sono tremendamente pesanti.
Per fortuna, abbiamo a disposizione diverse possibilità per ridurre l’ingombro dei file multimediali e rendere più veloce il caricamento dei nostri articoli:
- Usa il formato .jpg, che permette una migliore compressione delle immagini. Anche se la qualità è tendenzialmente più bassa rispetto ad altri formati, ciò che conta è che i file si carichino velocemente.
- Alcuni plugin per WordPress permettono di comprimere ulteriormente le dimensioni dei .jpg senza perdite di qualità. Per ora, stiamo usando Imagify con ottimi risultati.
- Puoi anche rendere meno ingombranti i file prima ancora di caricarli, comprimendoli con strumenti come Adobe Photoshop, GIMP o addirittura Paint.
Fai attenzione a non esagerare: comprimendo troppo i file .jpg si produce quel famoso effetto sgranato che rischia di allontanare gli utenti dalla pagina.
Google Images
L’ottimizzazione SEO per immagini ha un ulteriore scopo che non può essere ignorato: portarci su Google Immagini, il motore di ricerca di Big G focalizzato solo ed esclusivamente sui file multimediali. Pensa che Images è il secondo search engine più utilizzato al mondo, subito dietro a… Google!
Quando un utente digita una query su Google Images, il risultato sono decine e decine di immagini descrittive e interessanti, che contengono ognuna un link al sito di appartenenza. Come avviene per le normali SERP dei motori testuali, Google si rifà a degli elementi ben precisi per decidere cosa mostrare più in alto e cosa relegare alle ultime pagine.
Questi elementi non sono altro che il tag Alt, il tag Title, la qualità dell’immagine in rapporto a dimensioni e peso… Insomma, tutto quello che abbiamo visto finora!
Ecco perché le immagini non vanno mai sottovalutate, quando parliamo di articoli online. Prova a sperimentare con le dimensioni e i tag, cerca una formula che ti soddisfa e ricordati sempre di citare le fonti, se ti rifornisci da altri siti!
Cosa possiamo fare per te
Se questo articolo ti ha fatto capire che hai bisogno di contenuti efficaci e appassionati per il tuo target, contattaci per saperne di più! LinkJuice è l’agenzia di digital PR, link building, SEO e brand reputation che può supportare al meglio la tua idea di business digitale e seguirti passo dopo passo per potenziarla al massimo, aumentando i ricavi del tuo progetto.